맥미니를 홈서버로 사용하면서 외부에서도 맥미니의 상태를 확인하기 위해 모니터링 환경을 구축해보려고 합니다. 가능한 Docker를 사용해서 서비스를 띄워보는 것이 목표입니다.
Node exporter 설치
메트릭 수집을 하기 위해 Node exporter를 설치해줍니다. 이것도 Docker로 하면 좋긴 한데 MacOS의 파일시스템이랑 Linux의 파일시스템 구조가 다르기 때문에 제대로 값이 수집되지 않습니다. 따라서 brew를 사용해서 설치해줬습니다.
brew install node_exporter
brew services start node_exporterhttp://localhost:9100/metrics 이 URL로 접속하면 현재 metrics를 확인할 수 있습니다.
Prometheus
node-exporter에 의해 볼 수 있는 mtrics를 수집하기 위해 prometheus를 띄워 봅시다. 먼저 docker-compose.yml 파일을 작성합니다.
# docker-compose.yml
services:
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- ./prometheus.yml:/etc/prometheus/prometheus.yml
- prometheus_data:/prometheus
command:
- "--config.file=/etc/prometheus/prometheus.yml"
- "--storage.tsdb.path=/prometheus"
- "--web.console.libraries=/usr/share/prometheus/console_libraries"
- "--web.console.templates=/usr/share/prometheus/consoles"
ports:
- "9090:9090"
volumes:
prometheus_data:그리고 프로메테우스 설정을 위해 prometheus.yml을 작성해줍니다.
# prometheus.yml
global:
scrape_interval: 15s
scrape_configs:
- job_name: "prometheus"
static_configs:
- targets: ["localhost:9090"]
- job_name: "node-exporter"
static_configs:
- targets: ["host.docker.internal:9100"]prometheus는 Docker 컨테이너에서 실행되고 있기 때문에 localhost가 아닌 host.docker.internal을 통해 맥의 localhost에 접근할 수 있습니다. 따라서 위와 같이 작성해줍니다.
Grafana
Grafana를 띄우기 위해 위에서 작성했던 docker-compose.yml파일에 grafana를 추가해줍니다.
# docker-compose.yml
services:
grafana: # 추가
image: grafana/grafana:latest
container_name: grafana
environment:
- GF_SECURITY_ADMIN_PASSWORD=admin
ports:
- "3100:3000"
volumes:
- grafana-data:/var/lib/grafana
- ./grafana.ini:/etc/grafana/grafana.ini
volumes:
prometheus_data: # 추가그리고 grafana 설정파일인 grafana.ini 파일을 작성해줍니다. 저는 외부에서 접속 가능하게 하기 위해서 다음과 같이 작성해주었습니다. 예시이긴 하지만 https://example.com/monitoring으로 접속하면 grafana 패널을 볼 수 있도록 설정했습니다.
# grafana.ini
[server]
domain = example.com
root_url = %(protocol)s://%(domain)s/monitoring/
serve_from_sub_path = trueNginx 설정
nginx.conf 파일을 찾아 해당 server 블록 내부에 location 블록을 추가해줍니다. 저는 nginx와 grafana가 같은 docker network에서 동작하고 있기 때문에 proxy_pass경로를 grafana:3000으로 설정했지만 환경에 따라 localhost:3000이나 host.docker.internal:3000 등으로 변경하시면 됩니다.
# nginx.conf
location /monitoring/ {
proxy_pass http://grafana:3000;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
}
location /monitoring/api/live/ {
proxy_pass http://grafana:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
}
Grafana 접속
아까 작성한 docker-compose.yml경로에서 서비스를 실행시키고 nginx를 재시작해줍니다. 저는 nginx가 별도 컨테이너에서 동작하고 있기 때문에 다음과 같이 재시작했습니다.
docker compose up -d
docker nginx restart그리고 아까 설정한 URL로 접속해봅니다.

처음 아이디와 비밀번호는 admin/admin입니다. 다음으로 접속해줍니다.
Grafana 대시보드 설정
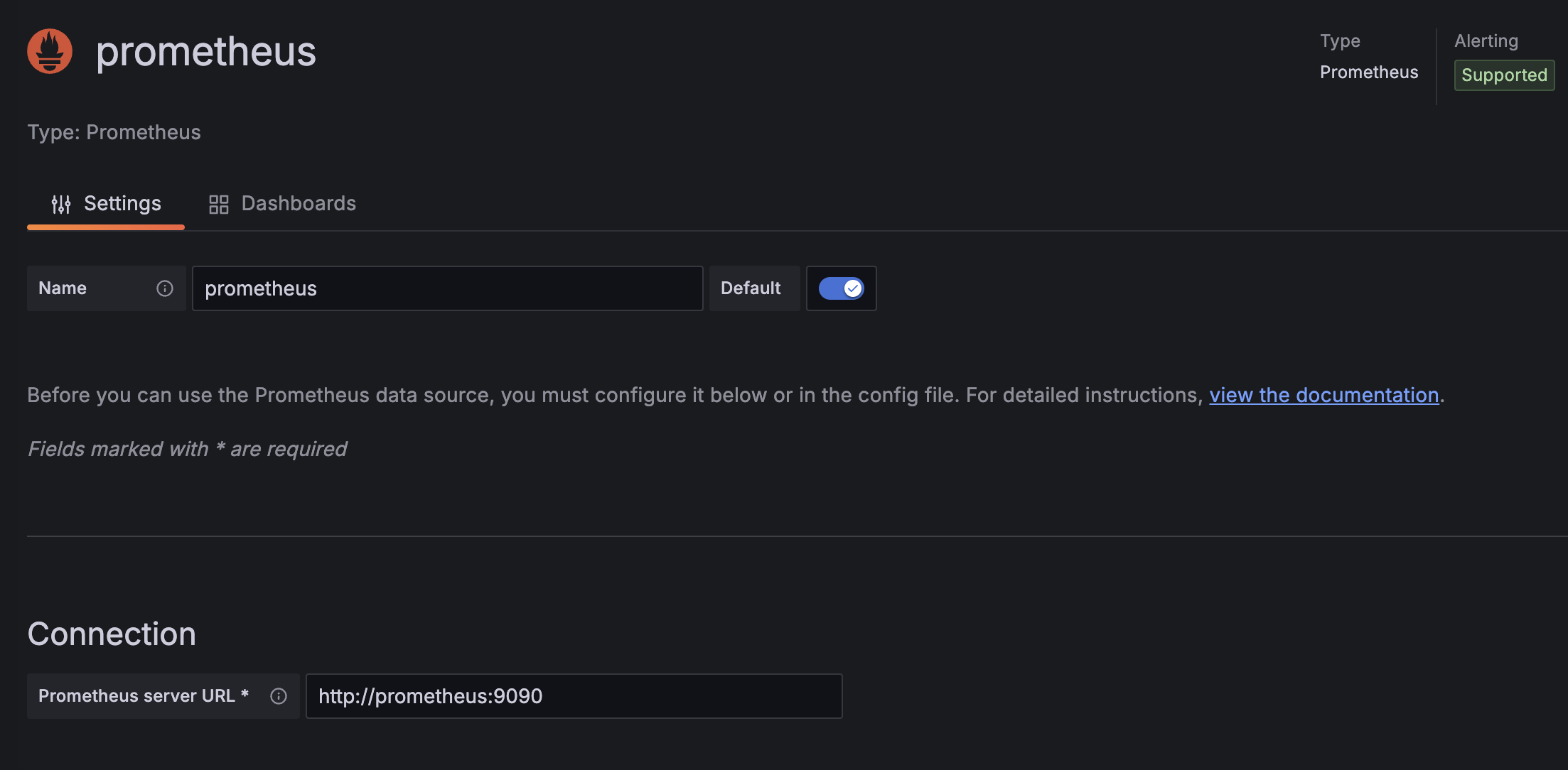
Connection - Data source로 접속해서 prometheus와 연동해줍니다. prometheus와 grafana는 같은 docker network에 있기 때문에 서비스 이름으로 URL을 설정해줍니다.

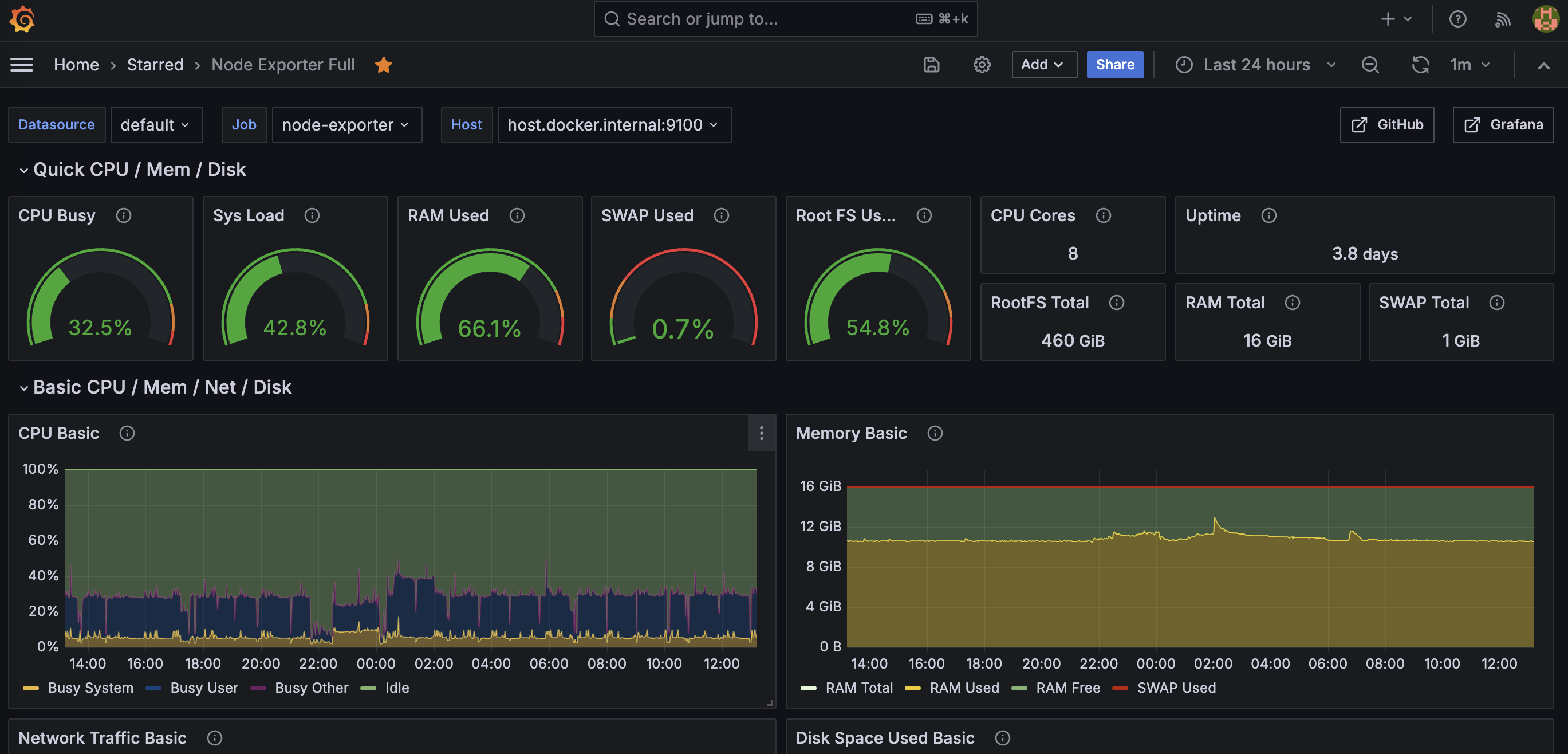
그리고 저는 grafana 홈페이지에서 제공하는 dashboard를 사용할 수 있는데 저는 이것으로 했습니다.
https://grafana.com/grafana/dashboards/1860-node-exporter-full/
Node Exporter Full | Grafana Labs
Nearly all default values exported by Prometheus node exporter graphed. Only requires the default job_name: node, add as many targets as you need in ‘/etc/prometheus/prometheus.yml’. - job_name: node static_configs: - targets: ['localhost:9100'] Recomm
grafana.com
이것을 설정하고 나면 메트릭의 이름이 불일치하는 부분이 몇 가지 있어서 약간의 수정을 해줬습니다. 이상으로 맥미니의 모니터링 설정을 마무리해보았습니다.

'기타' 카테고리의 다른 글
| MacOS SSH port 변경 (0) | 2024.09.16 |
|---|---|
| brew 권한 문제 (Error: Permission denied) (0) | 2024.09.10 |
| ts-node 로 TypeScript (*.ts)파일 실행하기 Unknown file extension ".ts" (3) | 2022.10.19 |
| npm에서 pnpm으로 마이그레이션하기 (0) | 2022.10.06 |